Table of Contents
Your product pages are one of the last places a prospective buyer will visit before making a decision.
Depending on the demographic and eCommerce website, the user UI/UX and copy vary drastically.
I am not going to sit here and tell you that there is a secret sauce on how you can create a killer product page. What I can do is give you a few best-practice ideas for you to capitalize on.
I am not pulling this information out of my ass. We’re actually testing different ideas on our end to see what works.
I am blessed to be able to test multiple variants before we call a product successful. Use my experience and budget to skip ahead with your projects.
Let’s get started!
Product page structure
The anatomy of a product page is more complex than your category pages in my humble opinion. There are dozens of elements to consider (not to mention designing your product pages to be mobile-friendly).
Before I share the wireframe, let me explain each section of the wireframe.
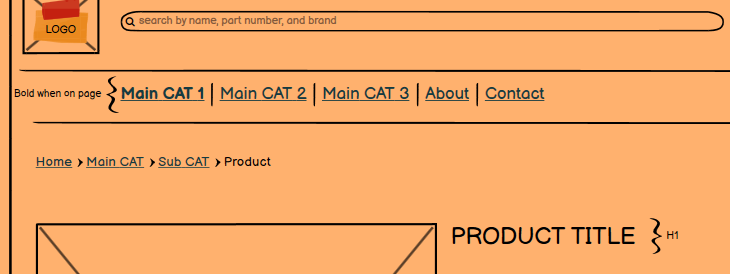
Breadcrumbs
You’ve probably heard a lot of the advanced SEOs talk about internal linking. There is nothing better than breadcrumbs to break up the pages and clearly show where a user is.
Breadcrumbs not only help your customers but also help search engines crawl your website a lot easier.
Don’t take my word for it. Check out https://developers.google.com/search/docs/data-types/breadcrumb and you can read the details right out of the monster’s own guidelines.
“A breadcrumb trail on a page indicates the page’s position in the site hierarchy, and it may help users understand and explore a site effectively. A user can navigate all the way up in the site hierarchy, one level at a time, by starting from the last breadcrumb in the breadcrumb trail.”

Product title and photos
I put the title and photos in one group because it’s pretty much the first two items a person will look at when browsing a product page.
Here are some suggestions for you:
- Do not keyword stuff your product title. Just the product name will do. Google is not stupid and neither are your customers.
- Depending on the product, you should try your best to get your own photos of the products you’re trying to sell. Do not use stock photos. We work in construction and photos are not as important. If you’re selling jewellery, it’s a whole different ball-game.
- Try to add a video. Even a video with your cellphone will add a ton of credibility to your brand. Do it where you can. If you sell apparel, you must have videos.
Your product photos and the title should be simple and you’ll be just fine.
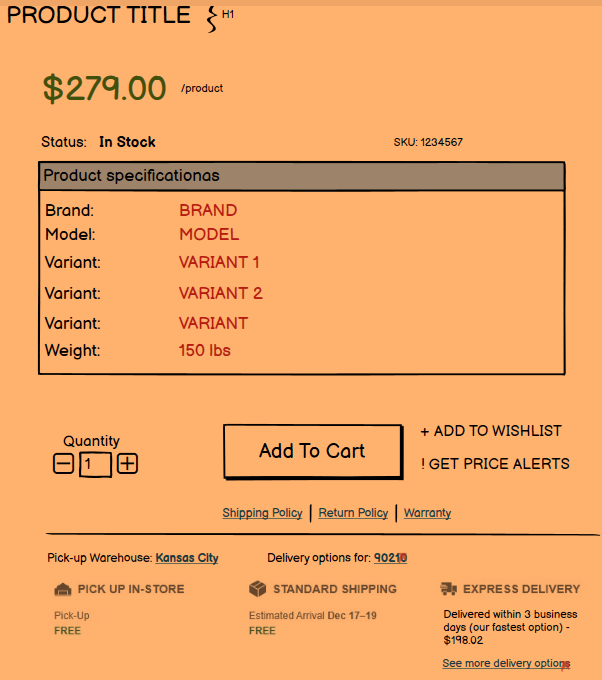
Product information
Your product information gives the details a visitor needs to purchase a product.
For example, is the t-shirt black? What sizes can a person purchase? Are there different materials? All of this can be done right below the title where a person can select what they need.
Here’s what you need to answer in this section:
- Is the product in stock?
- What’s the SKU number?
- What are the product variants?
- What is the shipping policy?
- What’s the warranty?
- Is there a pick-up option?
- A feature to add a product to their wishlist
- Ability to request price alerts

In this case, we don’t have a variant a person can select. In most cases, you will have to have this option. The worst move would be to create a duplicate product page because of a variant.
I am also missing the shipping estimate section. We deal with large products so this is a must. As I said, we’re always working on our UI and this is one element we will be implementing very soon.
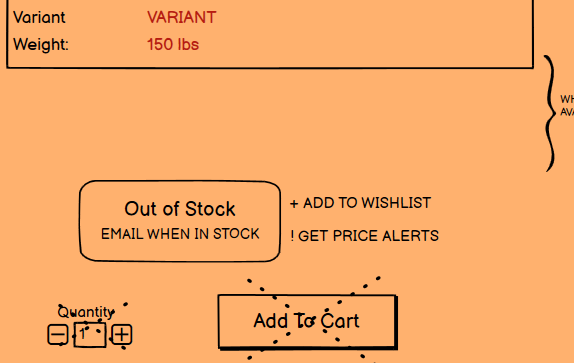
If a product is out of stock, what you could do is ask for the email of the people who are interested in buying your product. When the item is back in stock, they’ll get notified.

Using Natural Language to improve product descriptions
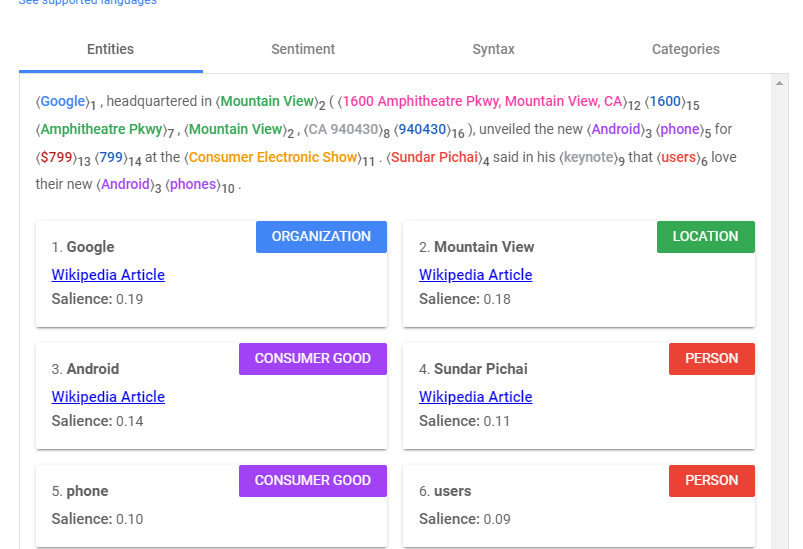
I’ve been testing a portion of our eCommerce website by using Google’s own NLP API, which can be found on https://cloud.google.com/natural-language.

Using machine learning, you can find words semantically related to your primary keywords using NLP.
I know. It sounds overwhelming so I am going to show you all a shortcut. In my previous posts, you’ve noticed I used Surfer SEO and their software to boost my SEO game.
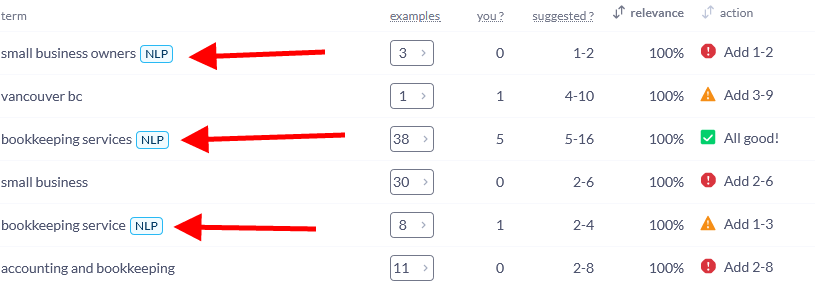
For example, if you’re targeting “Vancouver Bookkeeping” on your homepage, you can run an NLP report and get NLP keywords related to your topical keywords:

Surfer takes its data from the top-ranked pages and has a connection to Google’s API for NLP keywords we can use for our pages.
Our results are extraordinary on a new website. We’re seeing between 1%-3% growth of organic rankings every week. Mind you, it helps that we have incredible developers and a killer link-building campaign.
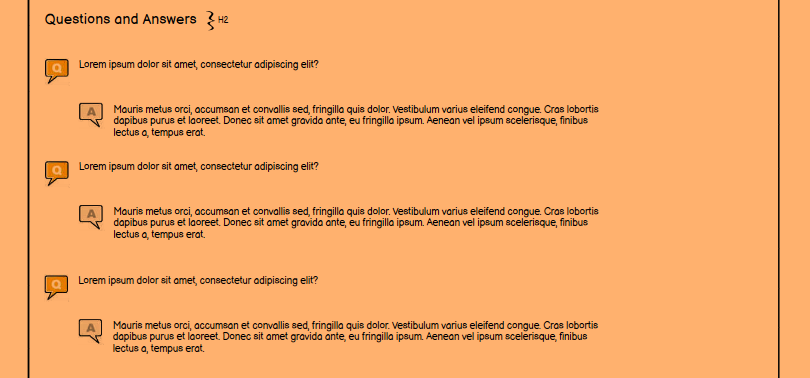
FAQ section
Each product category should have a set FAQ section. Popular products will have their own FAQ section.

This is not only good for visitors to the website but search engines. At this point, you’ve created a complete base of knowledge for your product pages.
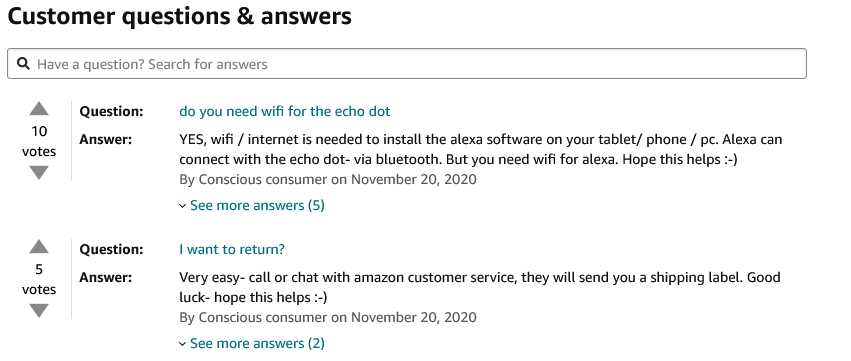
If you want to take it a step further, you allow your customers to ask and answer questions. This is for more established websites.

Finally, because our website is new, we’re not putting up reviews just yet. We simply don’t have the purchase numbers to show an empty review section. Nobody does this better than Amazon if you need inspiration.
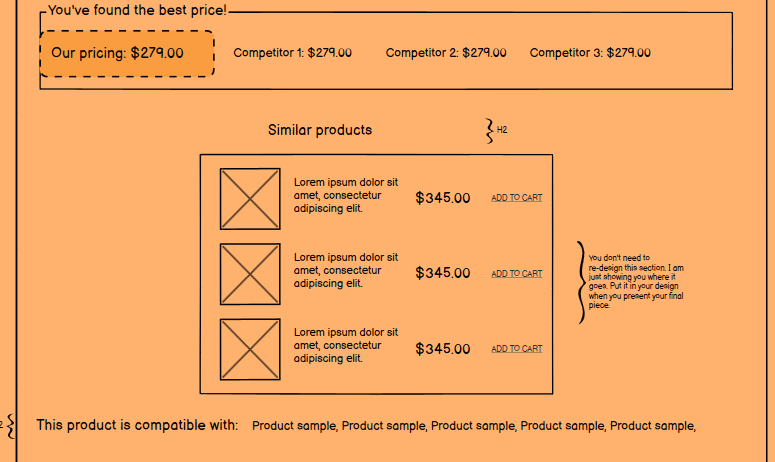
Comparable pricing and compatible products
This section is a bonus for us because most product pages are fairly boring with not a lot of connections to the rest of the website.
We’ve created an in-house crawler, which goes to our competitor websites, scrapes their prices for our products and showcases it on our website.

For more internal link-power, we’ve also shared similar/compatible products. In our case, it’s very relevant because part A needs part B to work. You can get clever with how you do this.
Product markup
I can’t stress how important product markup is. You should do everything you can do improve visibility on search and if product markup is a way to do it, then you force your developers to get on it.
This topic has been written and talked about to death so I am not going to sit here and pretend to give you new information. I do ask that you go over to https://developers.google.com/search/docs/data-types/product and read all about how Google wants you to apply product markup.

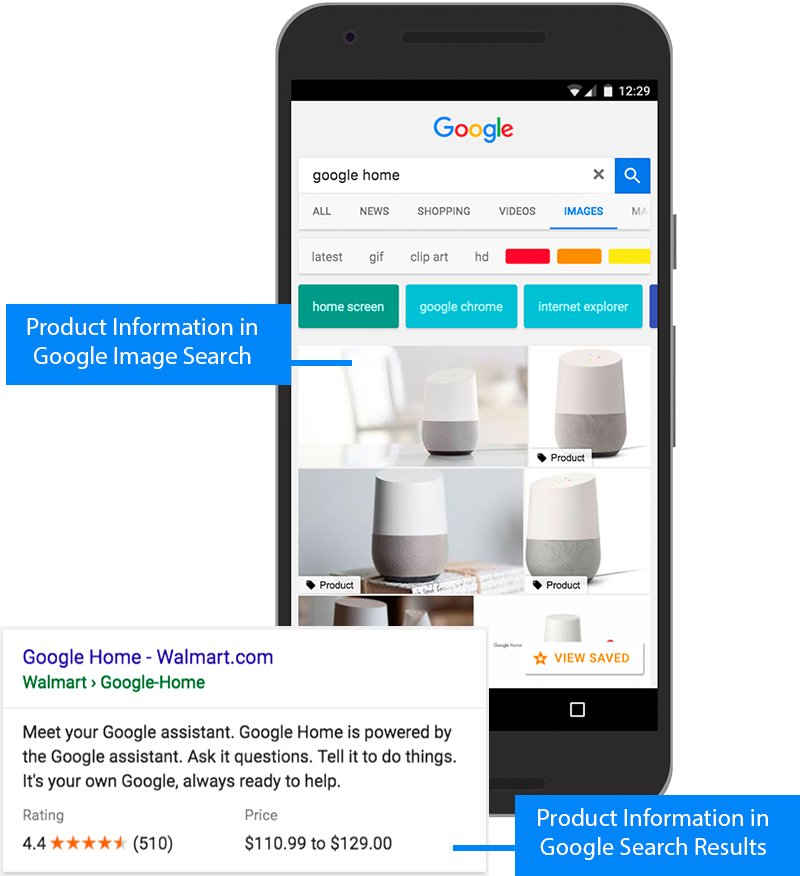
What I will tell you guys though is that we’re now seeing a really cool feature where you can display price changes directly in search:

Google provides examples and code so you’re headed in the right direction right from the start.
To test your markup, go to https://search.google.com/test/rich-results. Don’t let your developers get away with incomplete code. Test everything they apply on your websites.
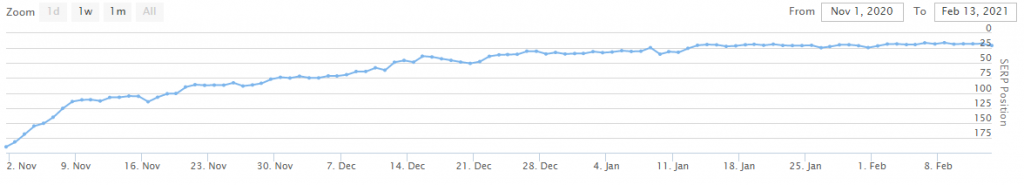
The results
As far as I can tell, our results are fantastic:

With what I have planned, we’re sure to see improvements over time.
The wireframe
Without further ado, I give you my wireframe:
PRODUCT PAGE TEMPLATE WIREFRAME
Please, don’t go thinking this wireframe is a magic bullet for your eCommerce websites. There are hundreds of other factors, which go into a successful project.
Take the wireframe and use it for inspiration. I know I’ve changed it at least a dozen times and will keep changing it based on what our customers want.
Final thoughts
See, some of the bigger guys in the marketing industry might give you a taste and want to charge you thousands for the rest. Even then, they give you the basics and leave you on your own.
I’ve shared everything that’s working for us including the wireframe we use on our very fast-growing website.
Let me know if I’ve missed anything or if you’re sitting on something no one else knows about.
Until my next post, catch you all later.

